Aspects, as you may already know, modify the code during compilation while leaving your source code intact. In contrast, live templates transform your source code within your editor. Once you apply a live template to a declaration, you can edit the generated code. Live templates are a one-time operation. Unlike aspects, if the author of the live template modifies the code generation rules after you have applied the template to your source code, your source code will not be modified.
You can access live templates from the refactoring menu, also known as the lightbulb or screwdriver menu.
Step 1. Add a project or package reference
Similar to aspects, live templates are declared in projects or NuGet packages that you add as references to your project.
The first step involves adding the aspect library to your project using a <ProjectReference> or a <PackageReference>. This step makes the aspect available in the refactoring menu. If necessary, you can remove the reference after the operation.
Note
If you only use live templates from this project, consider using the PrivateAssets="all" option to prevent the reference from impacting other projects that consume your project.
Step 2. Apply the live template
- Position the caret on the name of the declaration to which you want to apply the aspect.
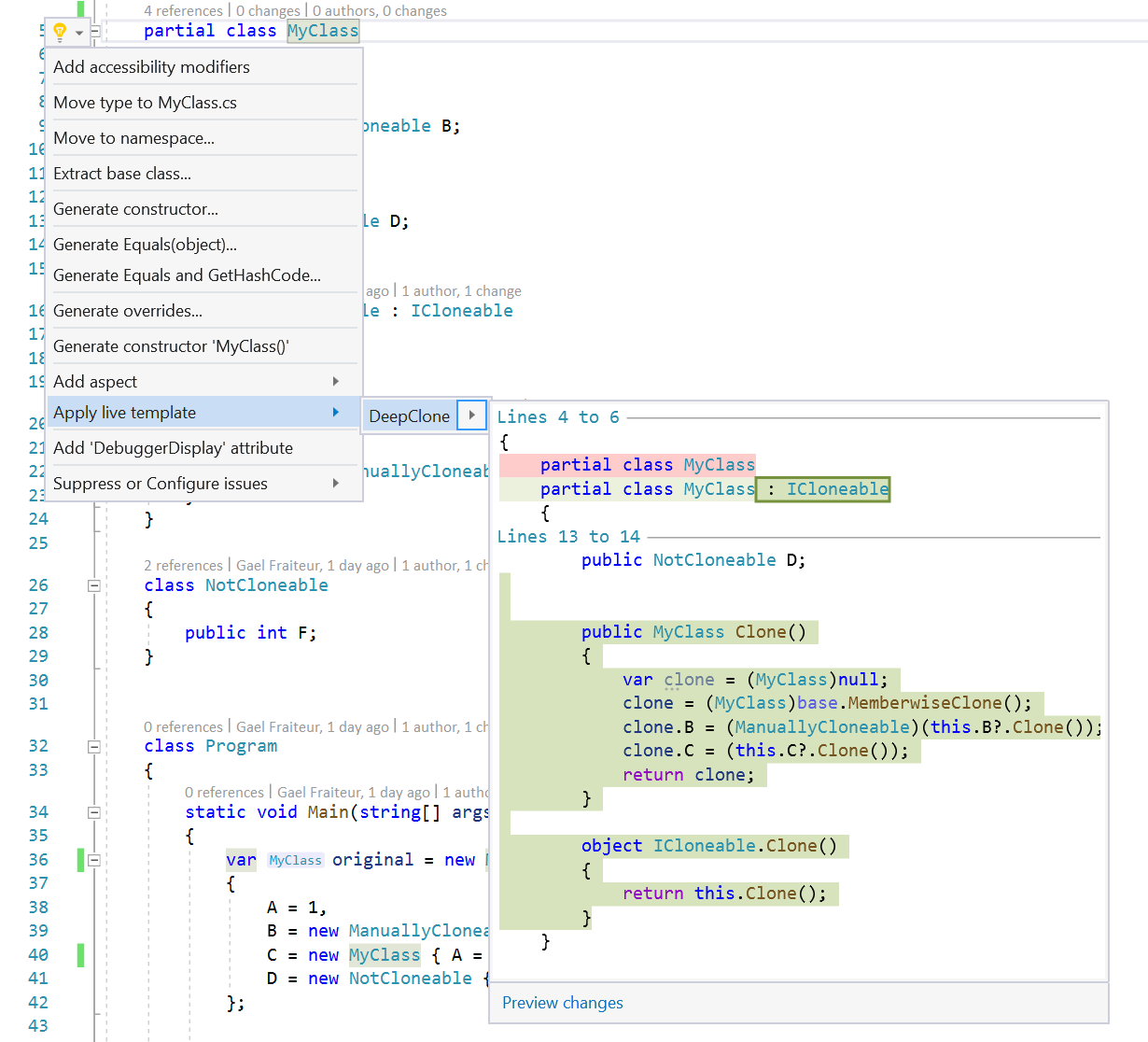
- Click on the lightbulb or refactoring icon and choose Apply live template.

- Select the aspect that you wish to apply.

Note
The author of the live template has the ability to customize the appearance of the live template in the refactoring menu. Consequently, it may be found under a different menu item than Apply live template.